Designtips.today 設計日常#25
🌈 Figma 被收購案破局與背後思考 x 📽️ 開箱動畫設計軟體 Rive x 🦉 Duolingo 角色動畫製作解密
用文字將生活周遭有趣故事記錄下來 — 希望把日常發現的設計趨勢、產品故事、與創作者整理成《Designtips.today 設計日常》,帶給你在設計上、生活上更多不同的觀點!對了,你的小額贊助將會幫助我走得更遠 😇
🌈 Designtips.today 設計日常
可喜可賀是 2024 年首篇設計日常電子報,還請大家多多指教!本週小編要介紹的是位於倫敦橋附近的 Somerset Watch House,外部是新古典主義式 (Neoclassical architecture) 的米白色磚牆,而內部有著木構設計和一顆綠意盎然的小樹 🌳,推薦給來市區走走時需要辦公的讀者朋友們!
🎨 本週 Figma - 被收購案破局與背後思考
近期最大的新聞大概就是歷經 15 個月後,200 億美金的 Adobe 收購 Figma 案正式談判破局,在來自英國與歐洲的監管機構強力反對之下,整件事無疾而終。有興趣的朋友歡迎閱讀來自 Figma CEO - Dylan Field 寫給大家的公開信。
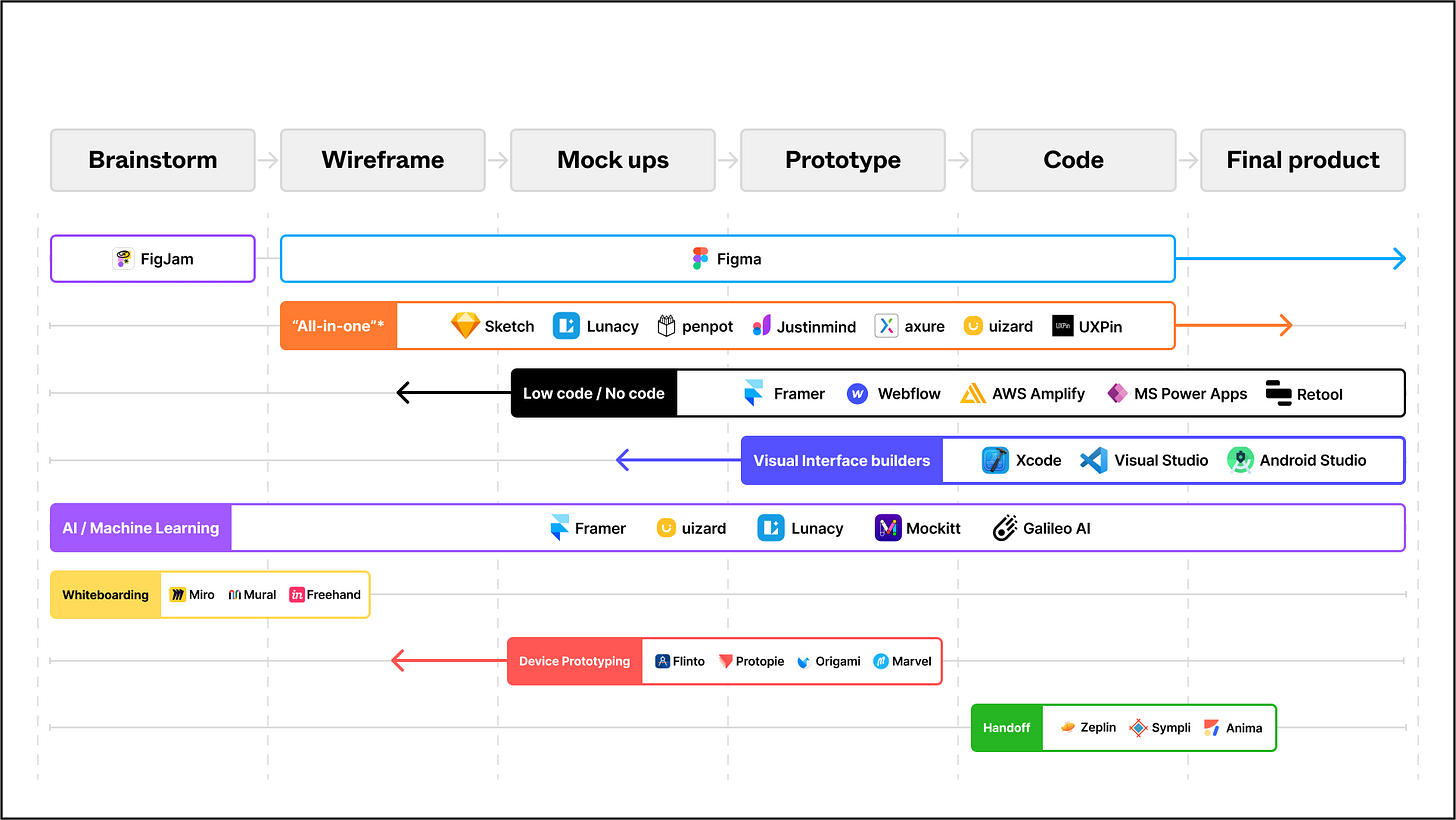
以下這張工具使用情境圖出現於 Figma blog,這也難怪會有機構反對的聲音出現,你可以看到 Figma + FigJam 幾乎是設計軟體產品的首選 (甚至可以是唯一需要的工具),這也正是 Adobe 試圖收購 Figma 的用意之一,不知道你認為收購到底有沒有壟斷市場?又是壟斷了哪塊市場呢?
除了壟斷爭議之外,還能討論的是在 AI 熱潮席捲之後,Figma 倒底還值不值得 200 億美金?時機往往是關鍵,對於 Adobe 來說,這筆交易的時間點可真的是非常微妙 — 那是在圖像生成模型 DALL-E 2 和 Midjourney 爆紅的幾個月後、以及在 OpenAI 發布 ChatGPT 的一個月前,而後者在接下來 60 天內成功達成 1 億使用者的里程碑。
現在已經是人工智慧蓬勃發展、緊密整合到產品的時代,Adobe 利用自家研發的素材生成模型 Firefly 在創意市場突圍、獲得使用者的好評。這或許也讓 Adobe 重新思考這項收購到底還有沒有當初的價值?Figma 的一個中心思想是「多人共編」,可是透過 AI 現在人們可以一人就完成以前要三五個人才能做到的事: 產文案、產 Logo、產宣傳影片、製作軟體介面,都有相對應的 AI 能夠協助,在這樣的趨勢上 Adobe 使用如此大量的資金取得 Figma 的技術與團隊,並讓每個 Adobe 產品都能多人集思廣益、即時相互合作還值得嗎?這是可以持續關注的議題 💭。
收購案落幕後,Figma 仍維持獨立的一間公司,員工們得要重新擬定產品策略、Adobe 正式放棄 AdobeXD,設計工具市場仍有空白與機會能夠切入、兩間公司能保持多少合作關係,還是會有更多競爭與追趕?非常期待今年設計工具會帶來的各種新可能性,以及如何結合 AI 改變人們對於設計的想像。
📽️ 產品開箱 - 開箱動畫設計軟體 Rive
你有曾經需要在產品中加入「動畫」的需求嗎? 那你又是使用什麼工具製作呢? Rive 是一款非常棒的動畫製作軟體,“Video formats are just a sequence of frames, originally designed to be printed on film, but Rive is designed for interactivity” — 節錄自創辦人 Guido Rosso 的觀點,他表達對現今動畫工具產出影片的看法,以及 Rive 與眾不同的特色。
首先是互動性 (interactivity) - 打破以往「單向式」無限循環的影片播放,由 Rive 製作出來的動畫可以根據使用者的操作(滑鼠點擊、滑鼠位置、長按、連擊…)呈現出不同的細部變化 (譬如動畫物件角度的旋轉、位移)。
第二個是狀態控制 (state management) - 我們可以把多個動畫小片段聚合成一個複合動畫,根據使用者的操作或是在滿足特定條件下,呈現不同的樣貌!以下方影片為例,動畫本身能偵測使用者滑鼠「點擊位置」,並切換「星星數量」的狀態,而且在變換過程中還能播放個別星星跳動的動畫。(你注意到每個星星的跳動效果也都有微小差異嗎?)
第三點是整合性 (end-to-end pipeline) - 不管你是用 After effects 、Lottie 或是其他工具製作動畫,最讓人苦惱的就是檔案的交付了:首先你得跟工程團隊討論動畫格式的相容性、還要擔心不同平台上的支援度、有時候甚至得壓縮影片,否則會影響產品使用體驗,這段過程可是會讓人心很累的 🤯
Rive 則讓整件事輕鬆很多:我們可以使用專屬編輯器製作動畫,完成後直接透過不同平台端的 client SDK (Software Development Kit) 來播放內容 (官方稱這些播放引擎為 Runtime),換句話說,從最一開始的「設計」到最後成果的「呈現」 ,都只需要 Rive 一個軟體即可,不用切換工具、不用擔心轉檔、支援度問題。
目前 Rive 在台灣還沒有太多討論,不過在歐美已經有不少的案例分享: Figma 官網上的 cursor animation 正是用它做的,而 Duolingo 則是透過 Rive 完成高精細的嘴型動畫,大大提升使用者的學習效率!順帶一提,Lottie 的創辦人之一 Hernan Torrisi 也在 2023 年末加入 Rive 團隊,為更好的動畫製作體驗盡一份心力。 💪
🦉 案例分享 - Duolingo 角色動畫製作解密
Duolingo 是一款學習語言的 App,產品廣為人知的特色包括:導入遊戲化機制讓學習有黏著度、加入許多表情生動的角色陪伴,讓學習更有趣。Duolingo 人物的肢體語和表情不單純只是可愛好玩而已,當你答對時角色會擺出開心的臉、通關後也會出現慶祝動作。2022 的文章 ”Art meets technology: the next step in bringing our characters to life”,Duolingo 分享角色動畫製作的流程,以及這些視覺增強作用 (Visual reinforcement) 是如何幫助學習的動力與成果。
如果你是 Duolingo 的使用者,一定會注意到這個細節:每當卡通角色唸單字時,他的嘴巴會如實表現出嘴型,而不管我們怎麼重組字句,嘴型組合 (mouth movements) 總是可以流暢、即時地播放出來。
每個角色超過 30 個嘴型素材是動畫設計師先在 Rive 中製作好,再交付給工程團隊,由他們設定句子中每個音的長度,進而控制嘴型動畫播放的「順序與長度」。
第二個應用的場合「組合動畫」,也正是 Rive 的強大之處 — 在分別設計完嘴型動畫、眼睛動畫後,還可以將這些素材通通組合到角色的臉上。設計師們可以在設計階段時就先測試讓角色根據不同條件做出千變萬化的表情,譬如在作答時播放「眼睛左右移動 + 唸單字」的動畫、在通過關卡時播放「人物跳舞+笑臉嘴型+眨眼」的動畫。
看到這裡,是不是更清楚 Rive 適合的使用場合,以及它跟一般工具把動畫單純輸出成影片的差別了呢?下次如果你的產品有動畫的需求,不妨試試 Rive,除了設計時可以加入「邏輯」操作動畫狀態、製作到發布的流程一條龍、不用擔心平台支援度、產出的檔案大小還比影片/Lottie 格式更輕量,就已經是值得投注心力研究的好工具呢!
以上就是本期的設計日常觀察, 歡迎分享給親朋好友,讓更多人訂閱這份設計日常。也可以追蹤 IG: Designtips.today,跟我交流你最近看到的有趣設計故事 🙌。對了,你的小額贊助將會幫助我走得更遠 😇 我們下次見!












Rive 好強啊啊啊 感覺能做出更多微動畫帶給使用者驚豔的moment
感謝介紹這麼棒的動畫軟體!之前還真的沒注意過 Duolingo 角色的嘴型 lol