用文字將生活周遭有趣故事記錄下來 — 希望把日常發現的設計趨勢、產品故事、與創作者整理成《Designtips.today 設計日常》,帶給你在設計上、生活上更多不同的觀點!
🌈 Designtips.today 設計日常
本週小編來到位於台北古亭站附近的行路 - 是一間適合工作到深夜、還有貓貓柴柴陪伴的咖啡廳!肚子餓的話就來一碗炒泡麵再繼續工作 🍜
🎨 本週 Figma - 社群上有趣的新聞
六月,來自 Figma 官方的更新沒有那麼頻繁,這裡就跟讀者朋友分享社群上的新聞吧!首先是讓人等了好久好久的 — Apple 正式在 Figma community 上發佈第一個設計檔案了 ✨✨✨ 這次因應著 WWDC (年度發表會) 蘋果順勢讓大家可以在 Figma 上使用最新的 iOS 17 設計資源,也代表著未來,我們將會更頻繁看到他們與 Figma 之間的互動!
分享出來後社群上也開始出現討論,包括蘋果設計師是如何畫 icon、如何設計一個複雜的組件、以及如何使用的規範… 我個人認為這些還屬於草創期,相信蘋果會越做越好!
除了這個消息,我也看到本月 Into Design systems 組織不斷地舉辦設計系統的議題!對於設計自動化 (Design automation)、Design token、或是設計團隊怎麼運用 AI 加速工作流程都有不少著墨 🍿 他們上架到 Youtube 的免費資源已經非常受用,如果想學習大型設計團隊 (ex: Meta, Spotify, Pinterest) 如何在公司迭代設計系統的案例,也可以購買他們的付費活動票券!
👓 遇見新產品 - 劃時代 AR 眼鏡 Vision Pro 問世
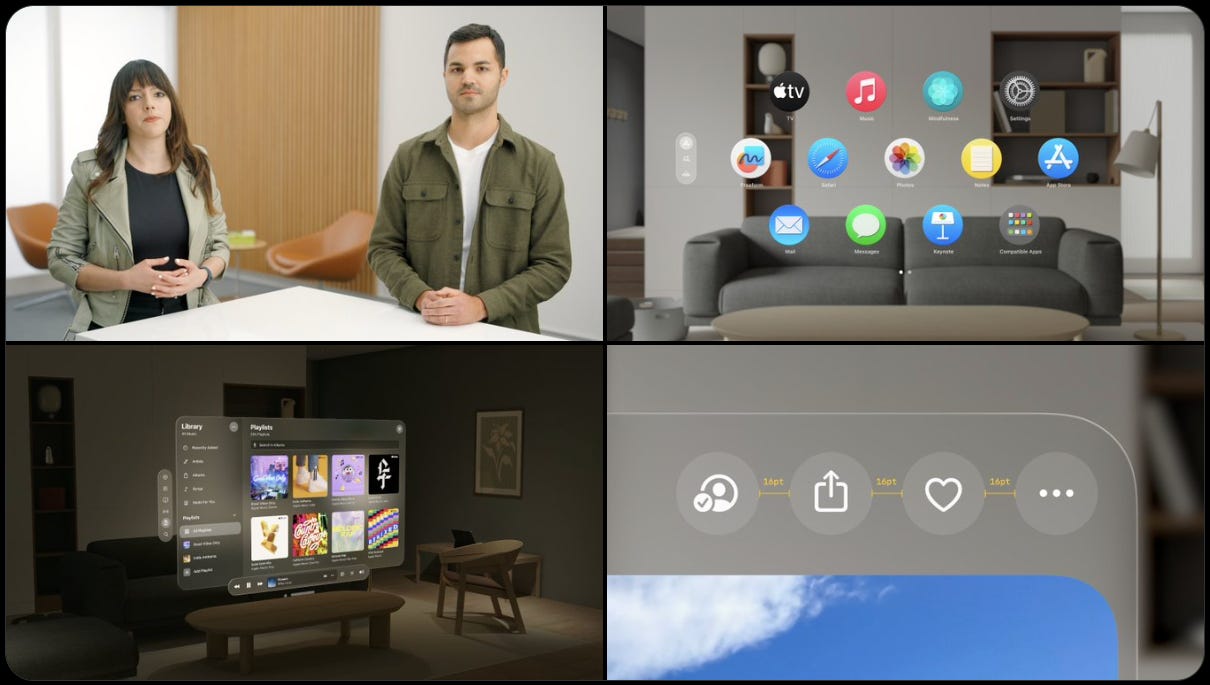
在歷經 HTC Vive、Meta Quest、Microsoft Hololens,終於輪到蘋果宣布加入 AR (Augmented reality 擴增實境) 眼鏡市場的消息了!本月的 WWDC 上,蘋果花了好大篇幅在介紹 Vision Pro 這個嶄新的產品線,從展示影片可以觀察到蘋果目前主打的情境鎖定在居家辦公,還沒有看到多人、在同個空間內即時互動的情境。
但我想已經研發多年的 Vision Pro 不可能沒有想到更複雜、更多元的應用情境,只是作為第一版還是先定調好最基本的產品原則,讓世人對於蘋果即將建立的產品世界觀有一定的認知,接下來,就是一步步推出他們所定義的 AR 眼鏡標準了 😅

Apple 也上架了一系列的官方文件,如果你沒有任何設計 AR 相關應用的經驗 ‘‘Design spatial user interfaces”、‘‘Design for spatial input” 兩個影片可以幫助你更快理解 AR 世界中的介面與互動設計。舉例來說在 user interface 的單元裡,Apple 就帶出了新的 Glass Materials 概念取代大家已經習慣的 light / dark mode:
而在 Spatial input 中,則定義出眼睛作為輸入源時需要考量的介面回饋原則,眼睛能夠快速移動在介面之間,有良好的回饋感才能讓使用者清楚知道目前在操控什麼物件,而且重要的是,如何讓眼睛長時間使用而不會過於疲累,將會是未來的一大課題!
看到這裡,不知道各位讀者對於蘋果描述的未來是開心還是感到焦慮呢?也許作為使用者是樂於感受新的沈浸式體驗,但對於開發新產品的設計師或工程師而言,可能就需要更多考量了吧 💭
👀 Hi! 產品人 - Joey bank
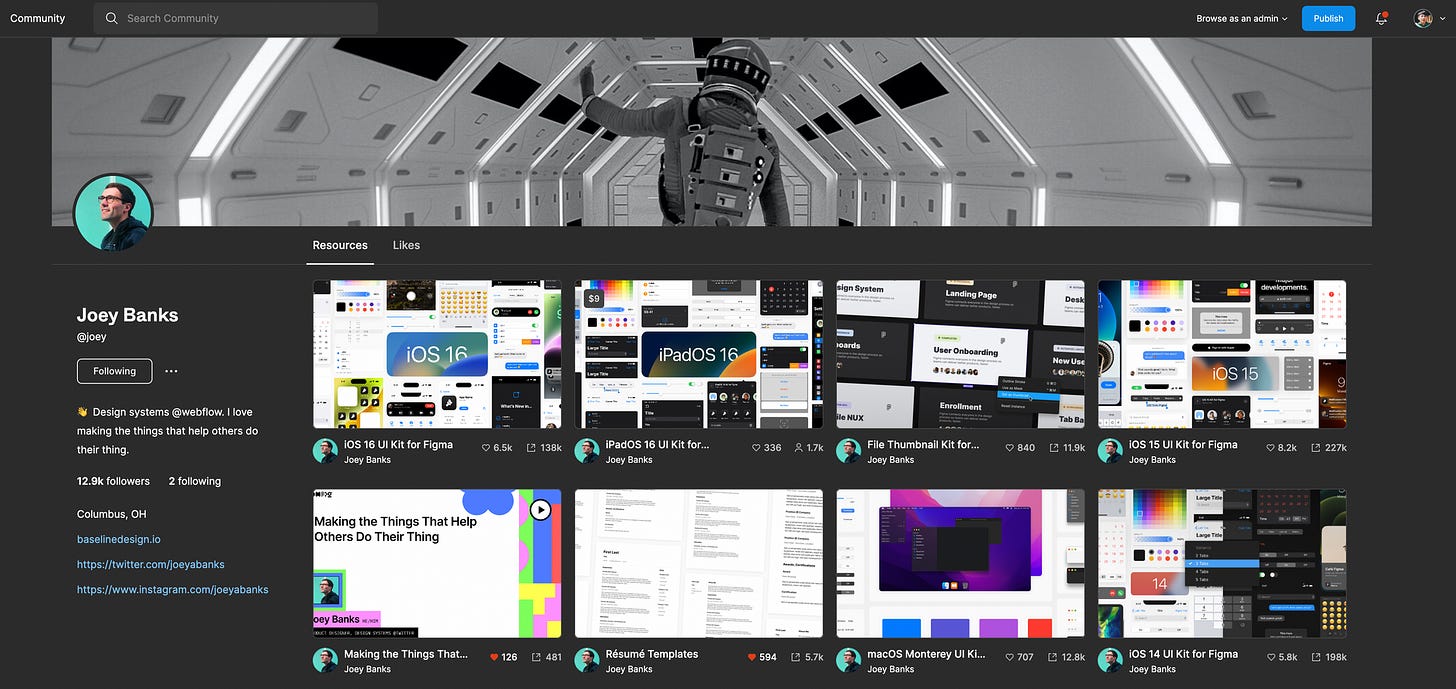
你可能好奇 — 既然蘋果在今年才開始在 Figma community 上架第一個 iOS 設計資源,那麼歷年來上架到社群的資源又是誰建立的?答案是目前在 Webflow 擔任產品設計師的 — Joey bank 😍!
Joey bank 任職過 Figma, Twitter 的產品設計師,目前在 Webflow 主要負責協助導入設計系統。最讓人佩服的是他在工作之餘對於設計社群的貢獻: 他製作了 iOS13 ~ 16 的 UI Kit、經常在 Twitter 上分享設計流程的最佳實踐方法以及產品觀察、也開設進階線上課程,幫助更多設計師持續深耕自己的職涯 🪴
Joey 也是今年 Config 2023 的講者,這次議題為 Figma like the pros,分享那些你可能不知道、但能夠大大提升工作效率的實用功能。其實更重要的是,這個議題的八位講者都非常值得追蹤,他們是目前活躍在設計領域的教育者們,每個都有值得學習的地方!

以上就是本期的設計日常觀察, 歡迎分享給親朋好友,讓更多人訂閱這份設計日常。也可以追蹤 IG: Designtips.today,跟我交流你最近看到的有趣設計故事 🙌。對了,你的小額贊助將會幫助我走得更遠 😇 我們下次見!