Designtips.today 設計日常#16
🎛️ Figma prototype 狀態保留新機制 x ✨ Arc Boost 打造超酷個人化網頁 x 🇩🇪 Figma 產品設計師 - Niko
用文字將生活周遭有趣故事記錄下來 — 希望把日常發現的設計趨勢、產品故事、與創作者整理成《Designtips.today 設計日常》,帶給你在設計上、生活上更多不同的觀點!
🌈 Designtips.today 設計日常
本週小編來到位於桃園青埔的叁咖啡廳 - 空間剛好、位置舒適、採光明亮,很喜歡老闆製作的焙茶牛奶。而外頭就是老街溪,下午傍晚的時刻非常適合散步!
🎨 本週 Figma - Figma prototype 狀態保留新機制
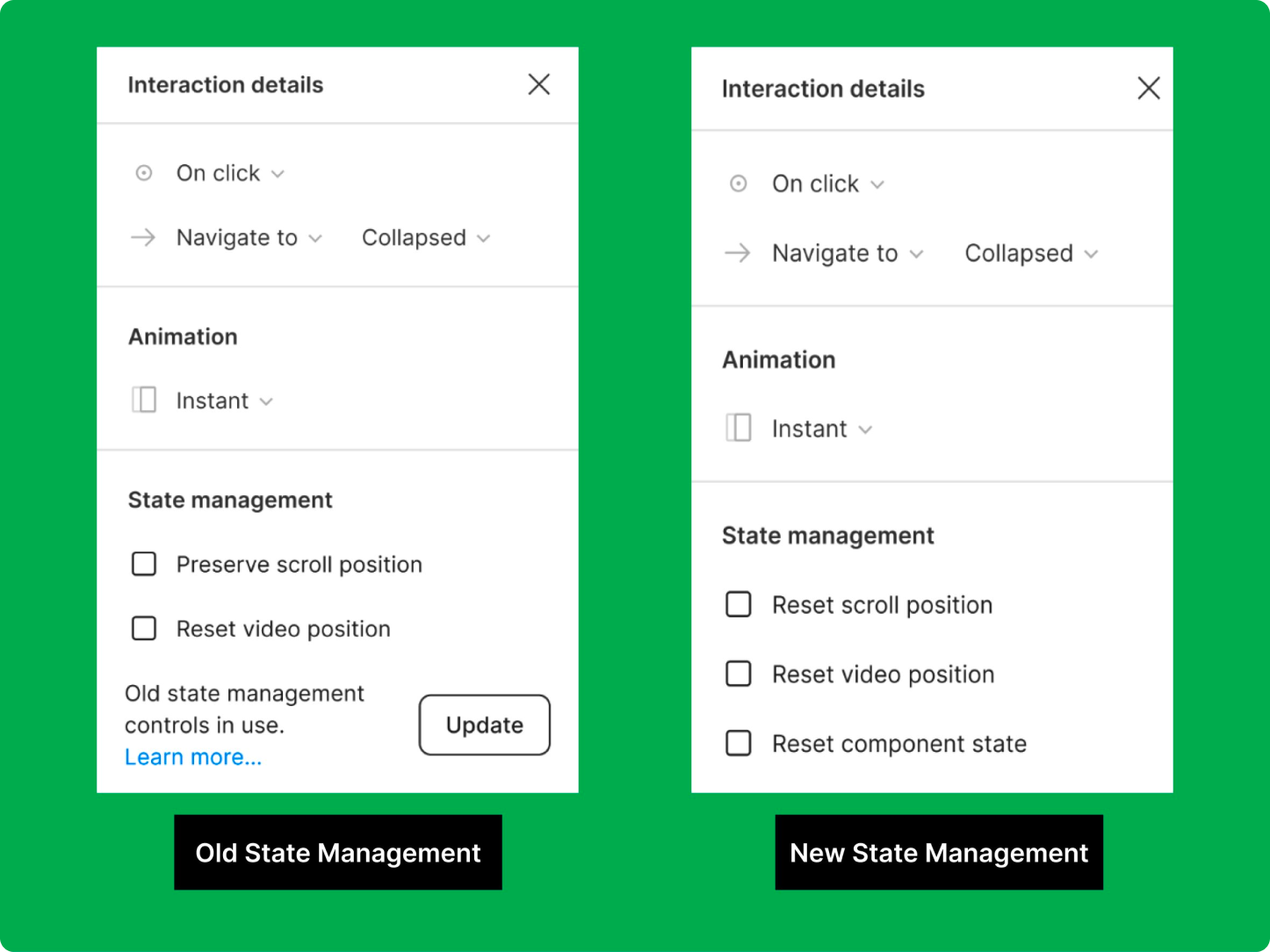
本週 Figma 迎來了 Prototype 上的更新 — 做跨頁面的動作後,畫面的滾動位置 (scrolling position)、元件的狀態 (component status)、影片播放進度 (video position) 都將會保留!讓操作 Prototype 的流程更為真實 🙌
負責這項專案的設計師 Niko 也在 Twitter 上詳細記錄這次更新背後的細節,直得留意的是,他們嚴謹看待這次的更新,所以對於既有的 Prototpye 只能由使用者手動去做套用更新的動作,但無論如何,很開心看到製作 Prototyping 又往前邁進了一步 🤝!
💭 產品趨勢 - Arc Boost 製作超酷個人化網頁空間
Arc,一款由 The browser company 製作的新一代瀏覽器,最近上線了新功能 — Arc boost!這個功能讓每個人都有屬於自己的獨特網頁 (好像重回到 90 年代,大家都要標新立異的樣子呢 😆)
從上面影片可以看到 Boost 功能會提供使用者一個簡易操作面板,裡頭可以快速調整網頁顏色、調整字體、介面大小、以及最重要的 — 隱藏任何畫面上的 UI 🤯 如果你會寫程式,還可以開啟進階設定,撰寫 CSS & Javascript:
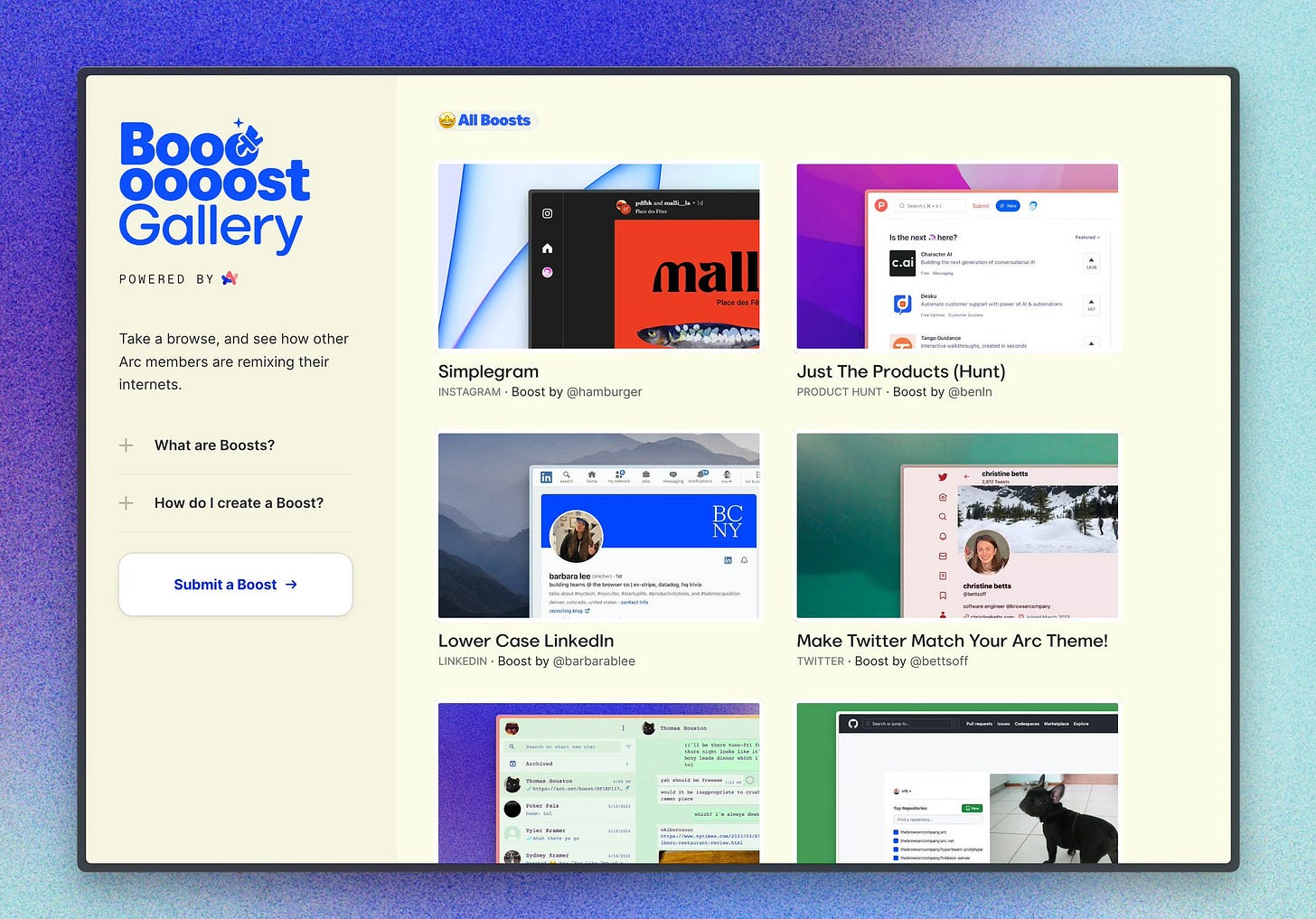
除了自己手動調整外,你也能直接在 Boost Gallery 上面複製別人的設定檔 — 更清爽的 LinkedIn、沒有 Shorts 的 Youtube、介面簡潔的 Spotify,一時之間讓人好期待可以設定每個網頁,這是 Arc 賦予人們重新掌握網頁樣貌的能力以及樂趣呢!
對於 Arc Boost 功能背後的製作故事有興趣的讀者朋友,也別錯過了 Nate Parrott 精彩的 開發紀錄 (到底是怎麼快速幫網頁套上不同顏色是非常有趣的事!🌈)
🎨 👀 Hi! 產品人 - Figma 產品設計師 - Niko
Nikolas klein (簡稱 Niko) 他於 2018 年在 Figma 擔任 intern,並在 2021 年成為 Figma 的產品設計師,曾經經手過的專案包括 Figma prototype, spring animation, interactive components, smart animate… 在短短兩年內完成了許多複雜的編輯器 Prototyping 功能設計!
Niko 在 Figma 的專案之外,熱衷於探討人機互動的概念,例如在 Future of information,就深入不同複雜度的資訊呈現在各種載體上的方式,後面還提出了瀏覽器設計想法,讓人類理解資訊更快更精準:
在 Artifacts 這篇論文中,則討論人類如何在有限空間內發想創意點子 🧠,他研究如何在筆記工具中協助人們更好地進行知識建立的方式 (有點像是互動性更高的 Notion,或是功能強大的知識型工具 Heptabse),儘管只是個 concept proof,但在 190 頁的論文裡含有很多珍貴的產品介面、流程設計圖呢!
分享 Niko 給善於做知識脈絡視覺化、或是正在學習如何梳理複雜資訊的讀者朋友,相信在閱讀完他的工作專案紀錄,你也能在工作有所提升!
以上就是本期的設計日常觀察, 歡迎分享給親朋好友,讓更多人訂閱這份設計日常。也可以追蹤 IG: Designtips.today,跟我交流你最近看到的有趣設計故事 🙌。對了,你的小額贊助將會幫助我走得更遠 😇 我們下次見!