用文字將生活周遭有趣故事記錄下來 — 希望把日常發現的設計趨勢、產品故事、與創作者整理成《Designtips.today 設計日常》,帶給你在設計上、生活上更多不同的觀點!
🌈 Designtips.today 設計日常
本週小編在下班後來到台北科技大樓捷運站附近的咖啡廳完成此篇電子報,這是一個會被唱片、書籍、海報圍繞的靜謐舒適咖啡廳。而店家播的歌單,深得我心,是會跟著節奏搖擺的好歌單呢 🎵
🎨 本週 Figma - FigJam 小小更新
這個月又迎來了 FigJam 的小更新!10 個更新裡 除了增加更多 Widget 與 Template (連迪士尼也有在用 FigJam 了呢) 之外,我個人最期待的就是能夠客製化 FigJam 的 color theme (主題配色) 了,使用者可以設定各種筆刷、整體介面的顏色,最終設計的結果將會更有個人風格與特色:
除了這些,我們還能看到左上角的工具列也有了新樣貌,收合起來的工具箱裡含有全新樣貌的計時器、音樂播放器、還有投票計算器,有機會不妨在下一個工作坊中搭配使用吧!(小編非常推自動結算票數的功能 🔢)
📐 設計眉角 - 設計元件的版本控制
這幾週不斷在設計帳號上被讀者朋友問到:
「設計系統應該如何做版本控制?」
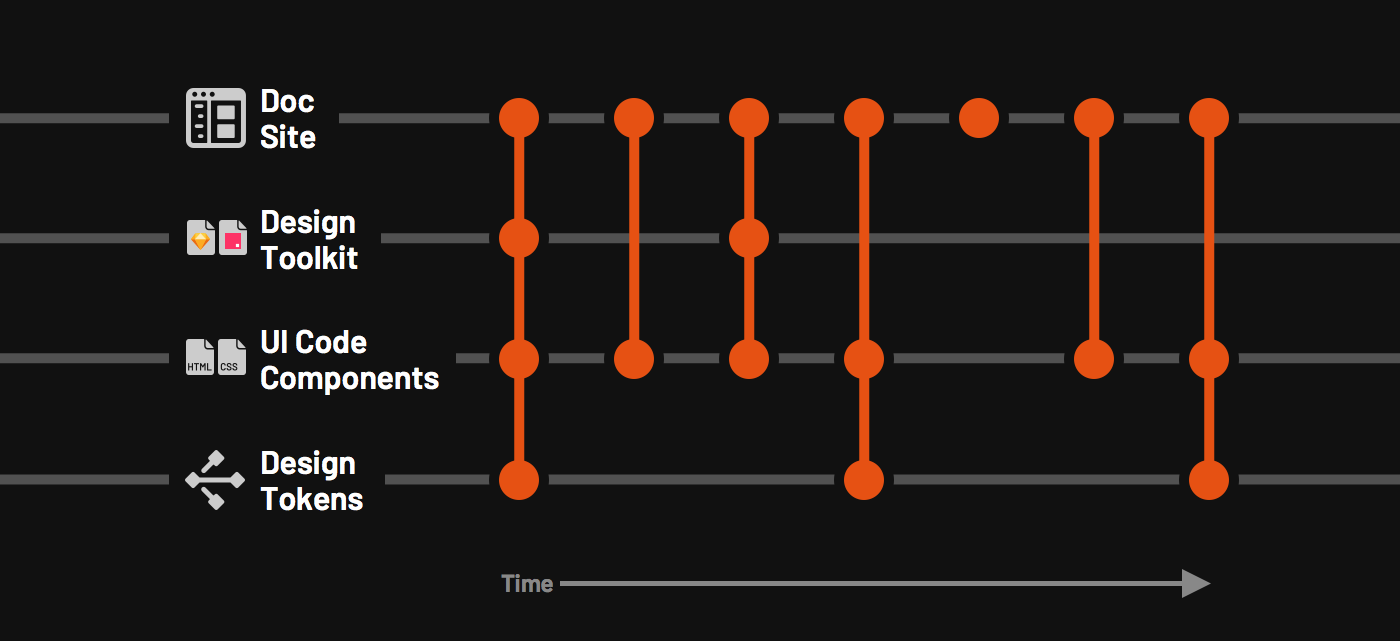
這是一個不管剛入職、已經就職多年、或是成為主管的設計師都會一再遇到的問題,因為版本控制背後延伸出來的,其實是一個團隊如何運作治理的問題。各個產業、公司都有屬於自己的一套維護系統的方式,你能夠明確說出團隊在一個元件上,從發想、討論、製作、標注規格、工程開發、驗收、迭代...每個環節應該要參與的人與做的事嗎?電子報因篇幅有限,今天就簡單分享系統發佈 (Releasing) 的環節:
在設計領域耕耘將近二十年的 Nathan 整理出 Releasing system 系列文章 從各種面向討論發佈中應該要注意的事情,“Versioning Design Systems” 一文中深刻分析每次發佈版本時,不同程度的改變應該如何標記,對應到專案管理工具 (Jira, Asana, Linear) 時,又該如何開票 (ticket)
“Releasing Design Systems” 則討論發佈時應該要產出哪些「結果」,而結果又應該以什麼形式存放 (文件歸到何處、程式碼要存放在哪、展示網頁要部署到哪個空間...) 明明只是動動手按下 Release 的按鈕,背後其實還是許多的眉角要照顧到!

將「發佈流程」抽絲剝繭後,就變成了一個個能夠執行的步驟,感謝 Nathan 將這些複雜繁瑣的流程用文字詳細記錄下來,讓我們得以在系統版本的發佈上更有方針。同場加映,Nathan 還同時製作了一個 EightShape Figma plugin,可以一鍵完成如下圖所示的完整設計交付規格,裡頭含了 Auto Layout 規格、Component 的使用、還有不同 Variants 呈現出來的情況,可以一定幅度降低工程師額外瀏覽設計圖的時間,試用看吧,你會覺得設計人生更美好的! 🌈
👀 Hi! 產品人 - GK3 (George Kedenburg III)
你知道 Instagram 10 週年時特別在手機 App 裡埋了彩蛋嗎?那你知道負責設計這些「彩蛋」的設計師,是如何讓發散的想法最終得以呈現到上億使用者面前的嗎?這次的設計週報想跟你分享超酷的 instagram 設計師 Gk3 😎
Gk3 除了經常分享他對於數位產品介面的使用心得,更是一位能活用各種工具的產品設計師 (Sketch, Figma, Framer, Origami... 都是他的武器庫),IG 10 週年時他快速在公司中建立了幾個互動性十足的提案,並馬上跨部門去討論各種版本的實作可能性、還有成本與風險,最後幾番來回 (甚至差點做不出來) 後就成為那一年我們看到的成果:
Gk3 在 IG filter 功能開發告一個段落後,離開了 IG 並到了 Humane — 一間專注於開發 AI 穿戴裝置的科技公司,已經在那裡就職兩年的他並沒有分享太多內部的設計過程 (一切保密到家 🤐) 但還是能從他的 Twitter 上看到他其他的創作,最近讓人驚艷的就是用 Origami 製作的接電線物理行為模擬 Prototype:
Gk3 是一位我很欣賞的 IC (Individual contributor),分享給在職涯上思考著,除了管理職之外其他可能性的你認識!
以上就是本期的設計日常觀察, 歡迎分享給親朋好友,讓更多人訂閱這份設計日常。也可以追蹤 IG: Designtips.today,跟我交流你最近看到的有趣設計故事 🙌。對了,你的小額贊助將會幫助我走得更遠 😇 我們下次見!











